neptune financial lending application
project goals
Create an online application lending work-flow for mid-market businesses looking for funding.
Activities:
- Interaction Design
- Information Architecture
- User Research
project process
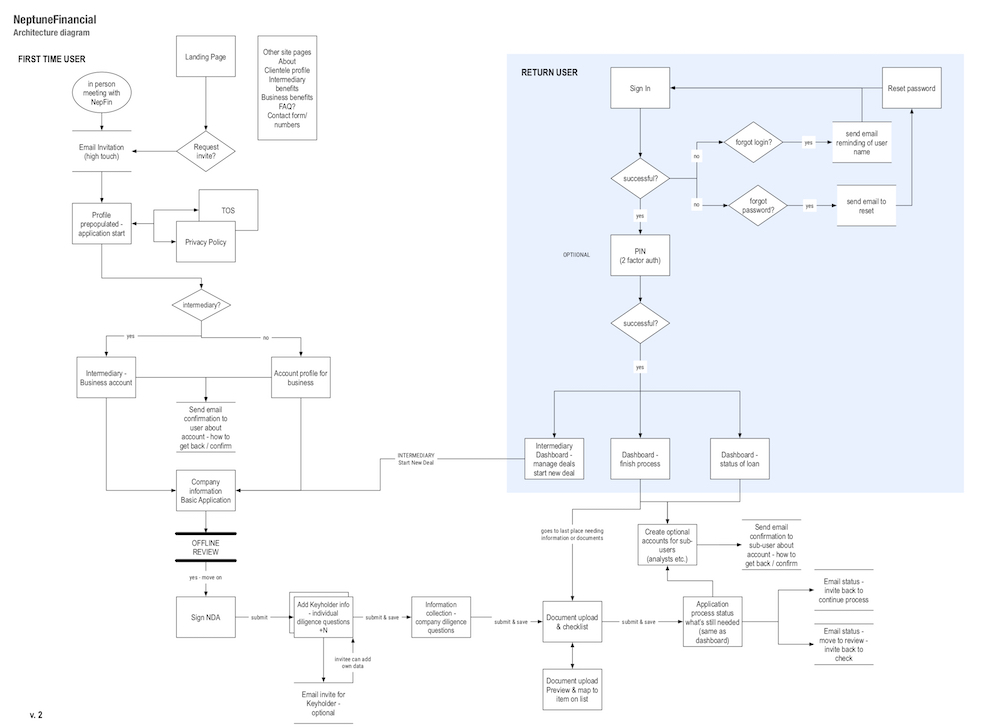
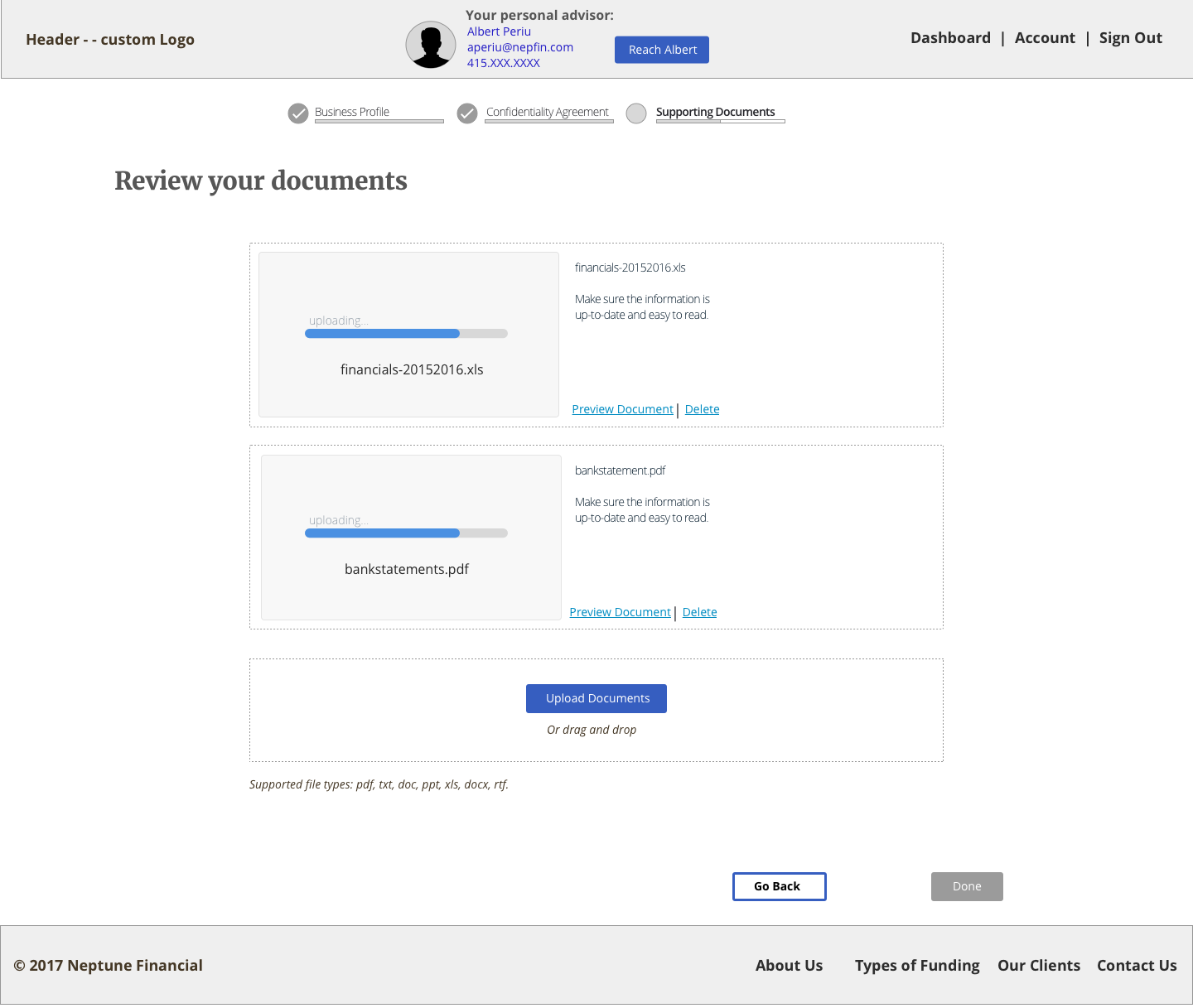
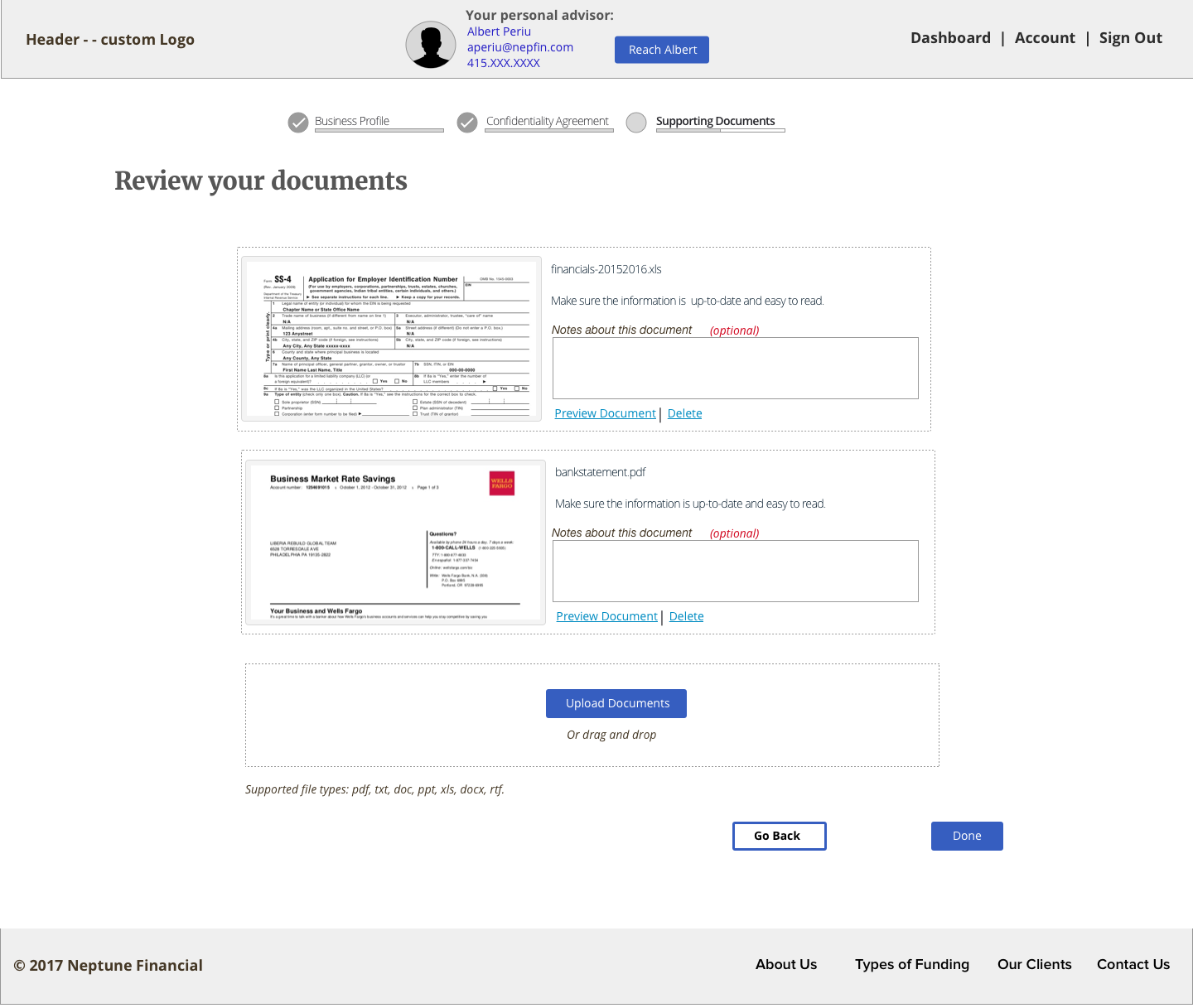
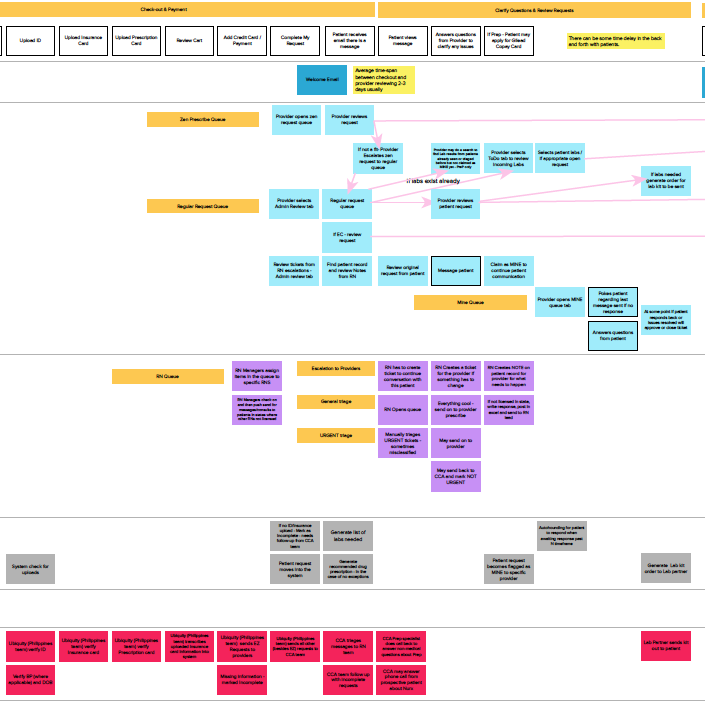
Working closely with the founders, the application design needed to be easy to use and ultimately shave time off the traditional mid-market loan process. This time delay was generally found in document collection and validation. To that end, a large chunk of the design process was designing options for how to collect documents and give cues to the loan status.
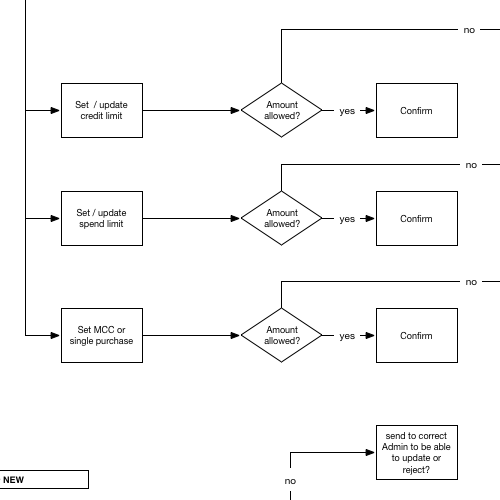
wireframes
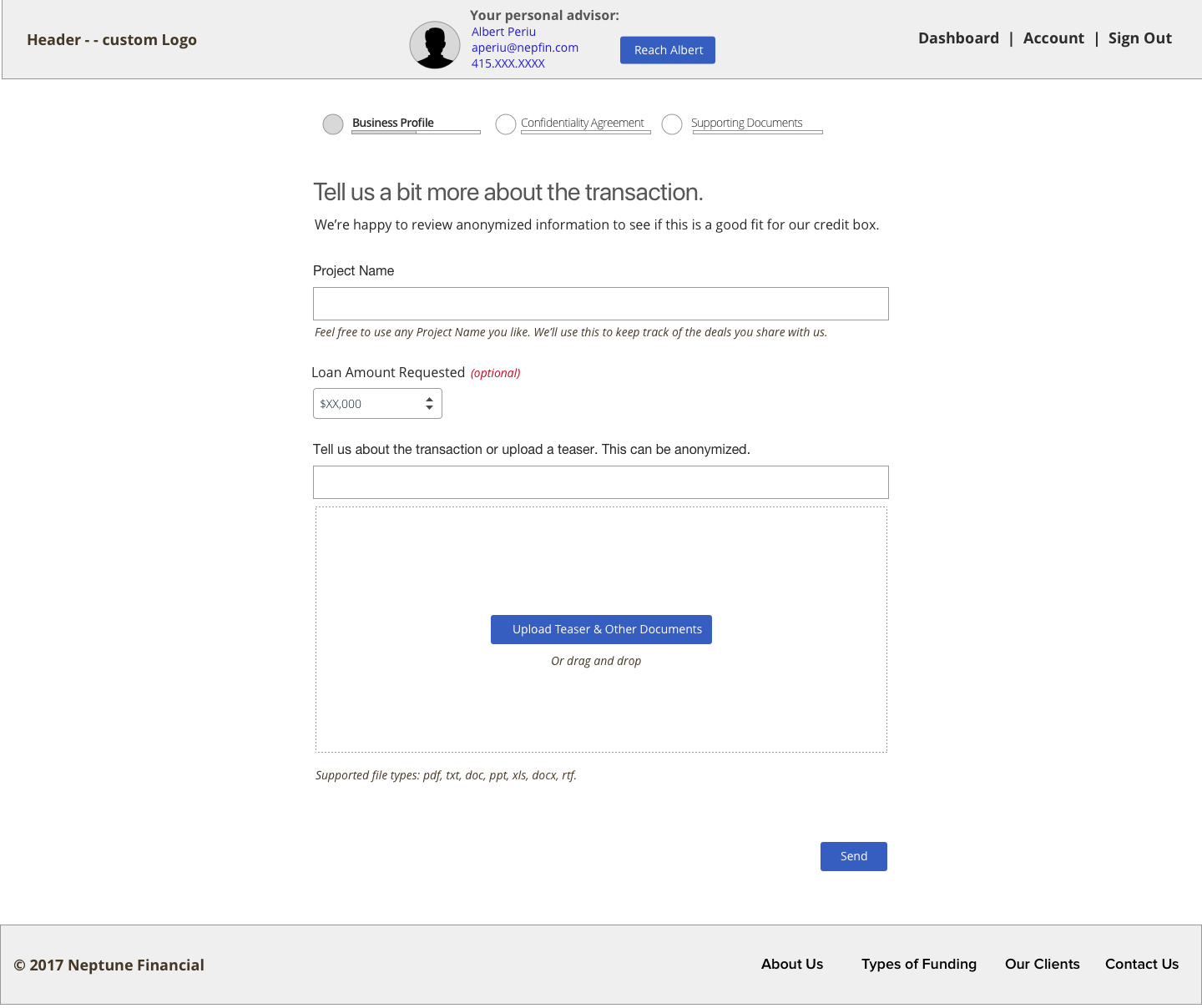
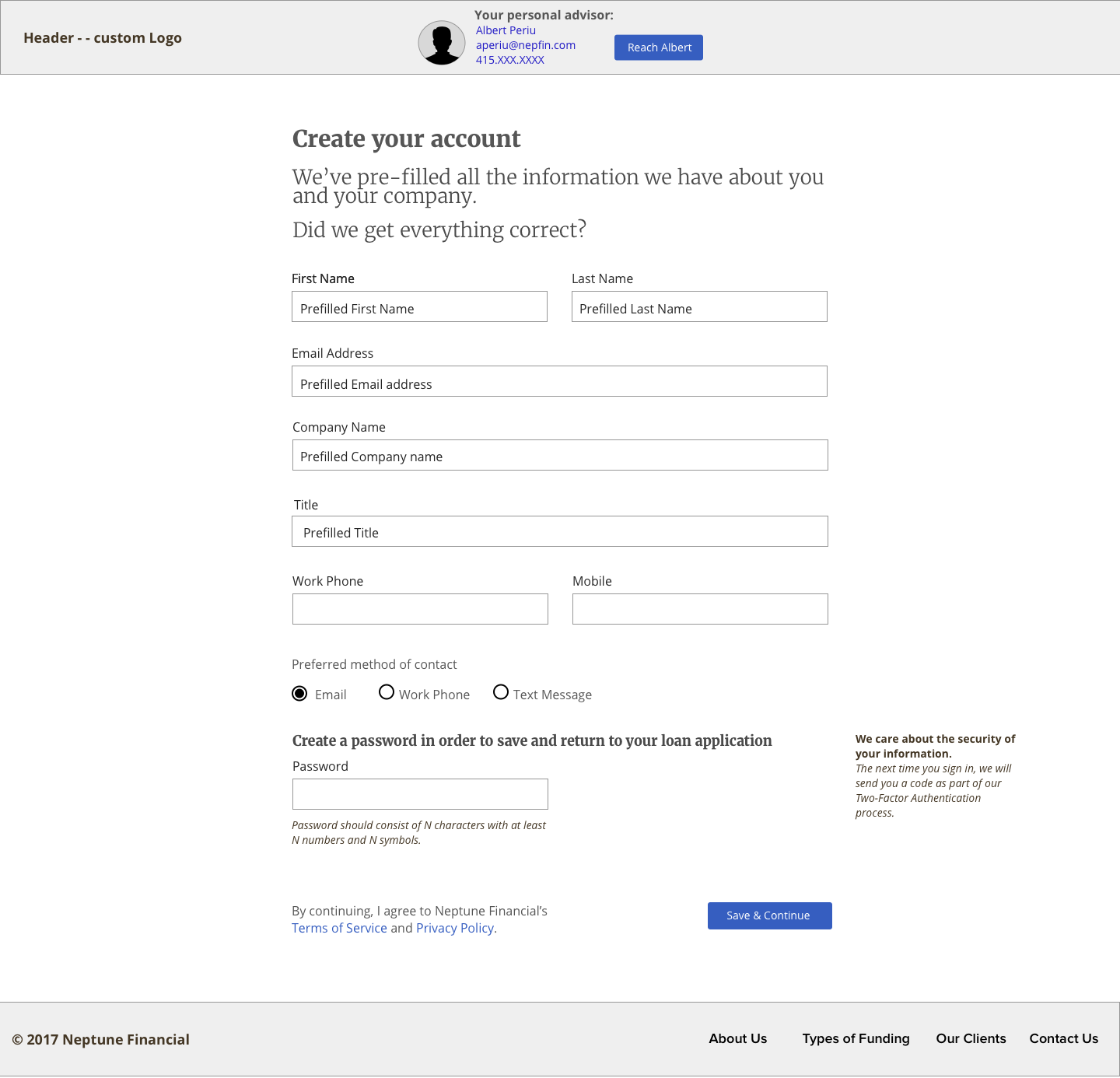
Wireframes fleshed out the specific elements for each screen including what information the company wanted to collect about the loan applicant and capturing relevant documents.
visual design and user research
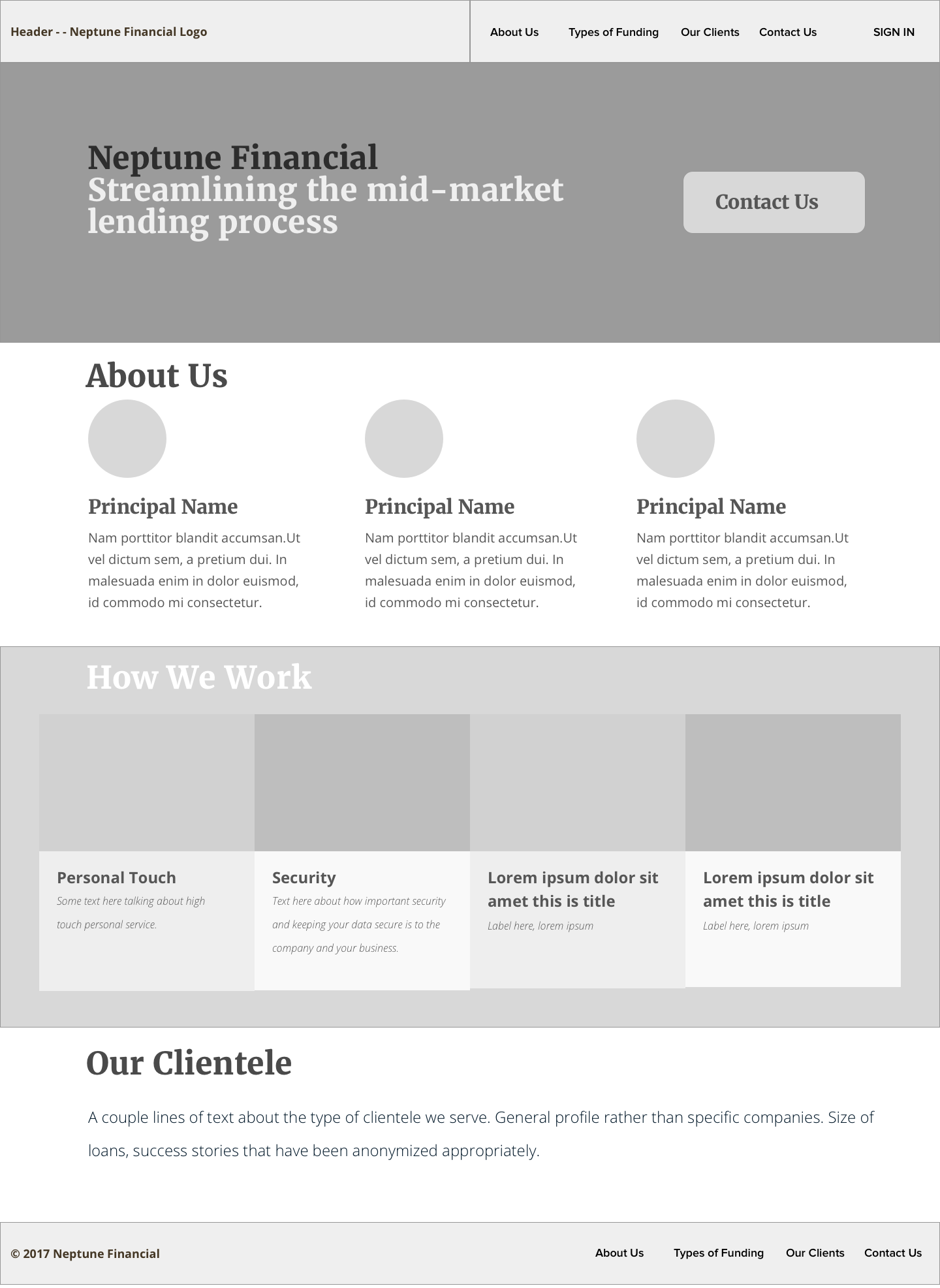
As part of the project we worked with a minimal style guide and developed a visual look for the application tool. During this phase, we also ran user tests with potential customers on an Invision prototype using the wireframes. Changes rolled into the visual design.
team makeup
1 project owner and lead interaction designer - me
1 Visual Designer
CEO of the company
This was a Tangible UX project.
Selected Work

Social Pattern Library for ADLInteraction Design Research and Writing

nurxservice design, ethnography, interaction design

neptune financial lending appinteraction design

autodesk university social strategymodeling, strategy

capital one t&e programinteraction design, user research

capital one small business banking concept models & IAstrategy, information architecture

katnipbrand design, interaction design
find me elsewhere:
photography: erinmalone.com
medium
letterpress: 8 paw press
twitter
mastodon
New mini guides available over on Gumroad for the UX Designer:
Mini Guide to Color
Mini Guide to Maps & Models
Mini Guide on Gestalt Principles
Mini Guide to Using Grids